0、前言
写这个出发点是为了整理和收集自己认为自己学习以后有用的知识点,以前了解过一点JavaScript,现在想深入的学习JavaScript,如果想熟练一门语言,我还是偏向系统的从基础学习,不要眼高手低,也为了以方便以后找到,而不用在谷歌什么搜索,防止二次耽误时间。所以以后养成随时把搜集的一些知识点记录下来。加油!!!
推荐一个自己学习JavaScript的一些网站:
1、B站资源(小白尽量更正敲,会其他语言的可以看懂就行,我是会python语言,所以学习这个,看懂思路和区别点就行,需要记不住再网上搜索和记录一些学习笔记)通过对比好多JavaScript资源,发现这个还是讲解还是不错的,如果想学JavaScript的可以看看,讲解很全,适合我的深入了解js:https://www.bilibili.com/video/av34087791
2、菜鸟教程JavaScript: 这个自学IT的都知道,但是我还是把网站写出来吧,里面都是很基础的,主要还能在线测试,改代码,很不错。
https://www.runoob.com/js/js-tutorial.html
3、w3school:和菜鸟差不多,也很方便
http://www.w3school.com.cn/js/index.asp
一、Unicode编码与数值转换
1.1、charCodeAt(类似于python的ord())
语法
string.charCodeAt(index)
参数值
参数 描述
index 必需。表示字符串中某个位置的数字,即字符在字符串中的下标。
返回值
类型 描述
Number 返回在指定的位置的字符的 Unicode 编码。
实例:
var str="HELLO WORLD";
var n=str.charCodeAt(1);
此时n就是指str字符串中下表为1的字母是E的Unicode编码:1.2、fromCharCode(类似于python的chr())
语法
String.fromCharCode(n1, n2, …, nX)
参数值
参数 描述
n1, n2, …, nX 必需。一个或多个 Unicode 值,即要创建的字符串中的字符的 Unicode 编码。
返回值
类型 描述
String 返回代表 Unicode 编码的字符。
实例
将 Unicode 编码转换为一个字符串:
var n = String.fromCharCode(72,69,76,76,79);
n 输出结果:
HELLO二、base64加密解密
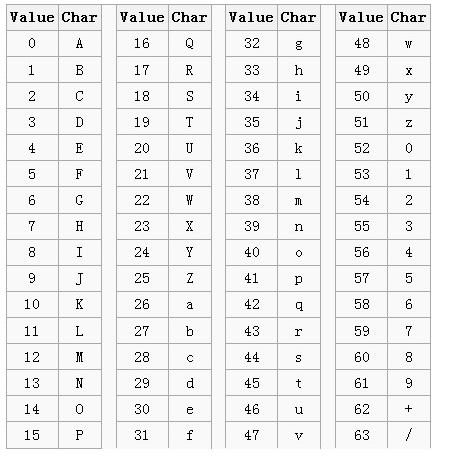
base64编码表

1、代码实现1
代码实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>js base64加密解密</title>
</head>
<body>
<script>
// 创建Base64对象
var Base64 = {
_keyStr: "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=",
encode: function(e) {
var t = "";
var n, r, i, s, o, u, a;
var f = 0;
e = Base64._utf8_encode(e);
while (f < e.length) {
n = e.charCodeAt(f++);
r = e.charCodeAt(f++);
i = e.charCodeAt(f++);
s = n >> 2;
o = (n & 3) << 4 | r >> 4;
u = (r & 15) << 2 | i >> 6;
a = i & 63;
if (isNaN(r)) {
u = a = 64
} else if (isNaN(i)) {
a = 64
}
t = t + this._keyStr.charAt(s) + this._keyStr.charAt(o) + this._keyStr.charAt(u) + this._keyStr.charAt(a)
}
return t
},
decode: function(e) {
var t = "";
var n, r, i;
var s, o, u, a;
var f = 0;
e = e.replace(/[^A-Za-z0-9+/=]/g, "");
while (f < e.length) {
s = this._keyStr.indexOf(e.charAt(f++));
o = this._keyStr.indexOf(e.charAt(f++));
u = this._keyStr.indexOf(e.charAt(f++));
a = this._keyStr.indexOf(e.charAt(f++));
n = s << 2 | o >> 4;
r = (o & 15) << 4 | u >> 2;
i = (u & 3) << 6 | a;
t = t + String.fromCharCode(n);
if (u != 64) {
t = t + String.fromCharCode(r)
}
if (a != 64) {
t = t + String.fromCharCode(i)
}
}
t = Base64._utf8_decode(t);
return t
},
_utf8_encode: function(e) {
e = e.replace(/rn/g, "n");
var t = "";
for (var n = 0; n < e.length; n++) {
var r = e.charCodeAt(n);
if (r < 128) {
t += String.fromCharCode(r)
} else if (r > 127 && r < 2048) {
t += String.fromCharCode(r >> 6 | 192);
t += String.fromCharCode(r & 63 | 128)
} else {
t += String.fromCharCode(r >> 12 | 224);
t += String.fromCharCode(r >> 6 & 63 | 128);
t += String.fromCharCode(r & 63 | 128)
}
}
return t
},
_utf8_decode: function(e) {
var t = "";
var n = 0;
var r = c1 = c2 = 0;
while (n < e.length) {
r = e.charCodeAt(n);
if (r < 128) {
t += String.fromCharCode(r);
n++
} else if (r > 191 && r < 224) {
c2 = e.charCodeAt(n + 1);
t += String.fromCharCode((r & 31) << 6 | c2 & 63);
n += 2
} else {
c2 = e.charCodeAt(n + 1);
c3 = e.charCodeAt(n + 2);
t += String.fromCharCode((r & 15) << 12 | (c2 & 63) << 6 | c3 & 63);
n += 3
}
}
return t
}
}
// 定义字符串
var string = 'hello!';
// 加密
var encodedString = Base64.encode(string);
console.log(encodedString); // 输出: "SGVsbG8gV29ybGQh"
// 解密
var decodedString = Base64.decode(encodedString);
console.log(decodedString); // 输出: "Hello World!"
</script>
</body>
</html>2、还找到一个base64封装的实现:
1.加密、解密算法封装:
function Base64() {
// private property
_keyStr = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=";
// public method for encoding
this.encode = function(input) {
var output = "";
var chr1, chr2, chr3, enc1, enc2, enc3, enc4;
var i = 0;
input = _utf8_encode(input);
while (i < input.length) {
chr1 = input.charCodeAt(i++);
chr2 = input.charCodeAt(i++);
chr3 = input.charCodeAt(i++);
enc1 = chr1 >> 2;
enc2 = ((chr1 & 3) << 4) | (chr2 >> 4);
enc3 = ((chr2 & 15) << 2) | (chr3 >> 6);
enc4 = chr3 & 63;
if (isNaN(chr2)) {
enc3 = enc4 = 64;
} else if (isNaN(chr3)) {
enc4 = 64;
}
output = output +
_keyStr.charAt(enc1) + _keyStr.charAt(enc2) +
_keyStr.charAt(enc3) + _keyStr.charAt(enc4);
}
return output;
}
// public method for decoding
this.decode = function(input) {
var output = "";
var chr1, chr2, chr3;
var enc1, enc2, enc3, enc4;
var i = 0;
input = input.replace(/[^A-Za-z0-9\+\/\=]/g, "");
while (i < input.length) {
enc1 = _keyStr.indexOf(input.charAt(i++));
enc2 = _keyStr.indexOf(input.charAt(i++));
enc3 = _keyStr.indexOf(input.charAt(i++));
enc4 = _keyStr.indexOf(input.charAt(i++));
chr1 = (enc1 << 2) | (enc2 >> 4);
chr2 = ((enc2 & 15) << 4) | (enc3 >> 2);
chr3 = ((enc3 & 3) << 6) | enc4;
output = output + String.fromCharCode(chr1);
if (enc3 != 64) {
output = output + String.fromCharCode(chr2);
}
if (enc4 != 64) {
output = output + String.fromCharCode(chr3);
}
}
output = _utf8_decode(output);
return output;
}
// private method for UTF-8 encoding
_utf8_encode = function(string) {
string = string.replace(/\r\n/g, "\n");
var utftext = "";
for (var n = 0; n < string.length; n++) {
var c = string.charCodeAt(n);
if (c < 128) {
utftext += String.fromCharCode(c);
} else if ((c > 127) && (c < 2048)) {
utftext += String.fromCharCode((c >> 6) | 192);
utftext += String.fromCharCode((c & 63) | 128);
} else {
utftext += String.fromCharCode((c >> 12) | 224);
utftext += String.fromCharCode(((c >> 6) & 63) | 128);
utftext += String.fromCharCode((c & 63) | 128);
}
}
return utftext;
}
// private method for UTF-8 decoding
_utf8_decode = function(utftext) {
var string = "";
var i = 0;
var c = c1 = c2 = 0;
while (i < utftext.length) {
c = utftext.charCodeAt(i);
if (c < 128) {
string += String.fromCharCode(c);
i++;
} else if ((c > 191) && (c < 224)) {
c2 = utftext.charCodeAt(i + 1);
string += String.fromCharCode(((c & 31) << 6) | (c2 & 63));
i += 2;
} else {
c2 = utftext.charCodeAt(i + 1);
c3 = utftext.charCodeAt(i + 2);
string += String.fromCharCode(((c & 15) << 12) | ((c2 & 63) << 6) | (c3 & 63));
i += 3;
}
}
return string;
}
}2.加密解密方法使用:
//1.加密
var str = '124中文内容';
var base = new Base64();
var result = base.encode(str);
document.write("base64加密: " + result + "\t");
//2.解密
var result2 = base.decode(result);
document.write(result2);3、找到一个不错的博客自己用JavaScript写的base64
这个是博主的链接:
https://my.oschina.net/goal/blog/201032
<script type="text/javascript">
/**
* UTF16和UTF8转换对照表
* U+00000000 – U+0000007F 0xxxxxxx
* U+00000080 – U+000007FF 110xxxxx 10xxxxxx
* U+00000800 – U+0000FFFF 1110xxxx 10xxxxxx 10xxxxxx
* U+00010000 – U+001FFFFF 11110xxx 10xxxxxx 10xxxxxx 10xxxxxx
* U+00200000 – U+03FFFFFF 111110xx 10xxxxxx 10xxxxxx 10xxxxxx 10xxxxxx
* U+04000000 – U+7FFFFFFF 1111110x 10xxxxxx 10xxxxxx 10xxxxxx 10xxxxxx 10xxxxxx
*/
var Base64 = {
// 转码表
table: [
'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H',
'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P',
'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X',
'Y', 'Z', 'a', 'b', 'c', 'd', 'e', 'f',
'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n',
'o', 'p', 'q', 'r', 's', 't', 'u', 'v',
'w', 'x', 'y', 'z', '0', '1', '2', '3',
'4', '5', '6', '7', '8', '9', '+', '/'
],
UTF16ToUTF8: function(str) {
var res = [],
len = str.length;
for (var i = 0; i < len; i++) {
var code = str.charCodeAt(i);
if (code > 0x0000 && code <= 0x007F) {
// 单字节,这里并不考虑0x0000,因为它是空字节
// U+00000000 – U+0000007F 0xxxxxxx
res.push(str.charAt(i));
} else if (code >= 0x0080 && code <= 0x07FF) {
// 双字节
// U+00000080 – U+000007FF 110xxxxx 10xxxxxx
// 110xxxxx
var byte1 = 0xC0 | ((code >> 6) & 0x1F);
// 10xxxxxx
var byte2 = 0x80 | (code & 0x3F);
res.push(
String.fromCharCode(byte1),
String.fromCharCode(byte2)
);
} else if (code >= 0x0800 && code <= 0xFFFF) {
// 三字节
// U+00000800 – U+0000FFFF 1110xxxx 10xxxxxx 10xxxxxx
// 1110xxxx
var byte1 = 0xE0 | ((code >> 12) & 0x0F);
// 10xxxxxx
var byte2 = 0x80 | ((code >> 6) & 0x3F);
// 10xxxxxx
var byte3 = 0x80 | (code & 0x3F);
res.push(
String.fromCharCode(byte1),
String.fromCharCode(byte2),
String.fromCharCode(byte3)
);
} else if (code >= 0x00010000 && code <= 0x001FFFFF) {
// 四字节
// U+00010000 – U+001FFFFF 11110xxx 10xxxxxx 10xxxxxx 10xxxxxx
} else if (code >= 0x00200000 && code <= 0x03FFFFFF) {
// 五字节
// U+00200000 – U+03FFFFFF 111110xx 10xxxxxx 10xxxxxx 10xxxxxx 10xxxxxx
} else /** if (code >= 0x04000000 && code <= 0x7FFFFFFF)*/ {
// 六字节
// U+04000000 – U+7FFFFFFF 1111110x 10xxxxxx 10xxxxxx 10xxxxxx 10xxxxxx 10xxxxxx
}
}
return res.join('');
},
UTF8ToUTF16: function(str) {
var res = [],
len = str.length;
var i = 0;
for (var i = 0; i < len; i++) {
var code = str.charCodeAt(i);
// 对第一个字节进行判断
if (((code >> 7) & 0xFF) == 0x0) {
// 单字节
// 0xxxxxxx
res.push(str.charAt(i));
} else if (((code >> 5) & 0xFF) == 0x6) {
// 双字节
// 110xxxxx 10xxxxxx
var code2 = str.charCodeAt(++i);
var byte1 = (code & 0x1F) << 6;
var byte2 = code2 & 0x3F;
var utf16 = byte1 | byte2;
res.push(Sting.fromCharCode(utf16));
} else if (((code >> 4) & 0xFF) == 0xE) {
// 三字节
// 1110xxxx 10xxxxxx 10xxxxxx
var code2 = str.charCodeAt(++i);
var code3 = str.charCodeAt(++i);
var byte1 = (code << 4) | ((code2 >> 2) & 0x0F);
var byte2 = ((code2 & 0x03) << 6) | (code3 & 0x3F);
var utf16 = ((byte1 & 0x00FF) << 8) | byte2
res.push(String.fromCharCode(utf16));
} else if (((code >> 3) & 0xFF) == 0x1E) {
// 四字节
// 11110xxx 10xxxxxx 10xxxxxx 10xxxxxx
} else if (((code >> 2) & 0xFF) == 0x3E) {
// 五字节
// 111110xx 10xxxxxx 10xxxxxx 10xxxxxx 10xxxxxx
} else /** if (((code >> 1) & 0xFF) == 0x7E)*/ {
// 六字节
// 1111110x 10xxxxxx 10xxxxxx 10xxxxxx 10xxxxxx 10xxxxxx
}
}
return res.join('');
},
encode: function(str) {
if (!str) {
return '';
}
var utf8 = this.UTF16ToUTF8(str); // 转成UTF8
var i = 0; // 遍历索引
var len = utf8.length;
var res = [];
while (i < len) {
var c1 = utf8.charCodeAt(i++) & 0xFF;
res.push(this.table[c1 >> 2]);
// 需要补2个=
if (i == len) {
res.push(this.table[(c1 & 0x3) << 4]);
res.push('==');
break;
}
var c2 = utf8.charCodeAt(i++);
// 需要补1个=
if (i == len) {
res.push(this.table[((c1 & 0x3) << 4) | ((c2 >> 4) & 0x0F)]);
res.push(this.table[(c2 & 0x0F) << 2]);
res.push('=');
break;
}
var c3 = utf8.charCodeAt(i++);
res.push(this.table[((c1 & 0x3) << 4) | ((c2 >> 4) & 0x0F)]);
res.push(this.table[((c2 & 0x0F) << 2) | ((c3 & 0xC0) >> 6)]);
res.push(this.table[c3 & 0x3F]);
}
return res.join('');
},
decode: function(str) {
if (!str) {
return '';
}
var len = str.length;
var i = 0;
var res = [];
while (i < len) {
code1 = this.table.indexOf(str.charAt(i++));
code2 = this.table.indexOf(str.charAt(i++));
code3 = this.table.indexOf(str.charAt(i++));
code4 = this.table.indexOf(str.charAt(i++));
c1 = (code1 << 2) | (code2 >> 4);
res.push(String.fromCharCode(c1));
if (code3 != -1) {
c2 = ((code2 & 0xF) << 4) | (code3 >> 2);
res.push(String.fromCharCode(c2));
}
if (code4 != -1) {
c3 = ((code3 & 0x3) << 6) | code4;
res.push(String.fromCharCode(c3));
}
}
return this.UTF8ToUTF16(res.join(''));
}
};
var msg = 'Hello, oschina!又是一年春来到~!';
console.group('Test Base64: ');
var b64 = Base64.encode(msg);
console.log(b64);
d64 = Base64.decode(b64);
console.log(d64, d64 === msg);
console.groupEnd();
</script>三、JavaScript 运算符
学习参考:
https://www.runoob.com/jsref/jsref-operators.html
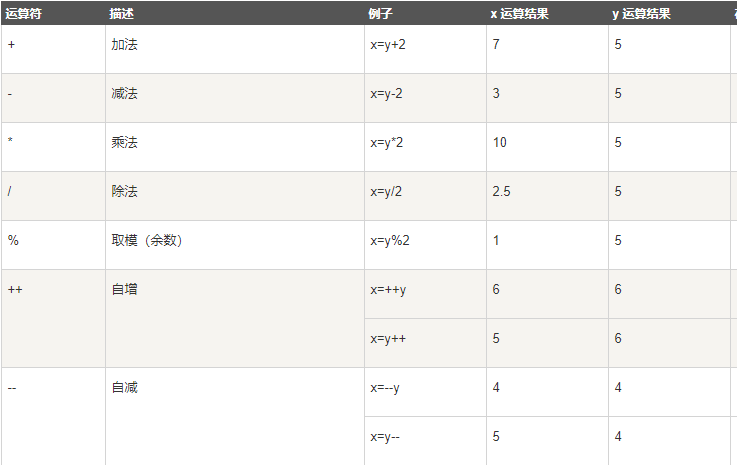
3.1 JavaScript 算术运算符
y=5,下面的表格解释了这些算术运算符:

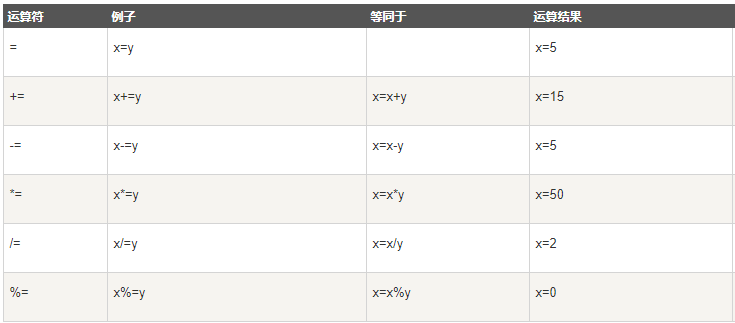
3.2 JavaScript 赋值运算符
赋值运算符用于给 JavaScript 变量赋值。
给定 x=10 和 y=5,下面的表格解释了赋值运算符:

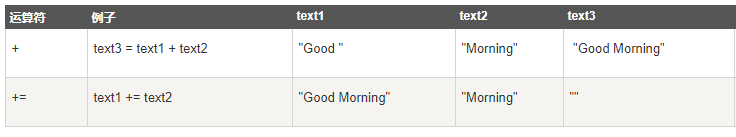
3.3 JavaScript 字符串运算符
- 运算符, += 运算符可用于连接字符串。
给定 text1 = “Good “, text2 = “Morning”, 及 text3 = “”, 下面的表格解释了字符串运算符的使用:

3.4 比较运算符
比较运算符用于逻辑语句的判断,从而确定给定的两个值或变量是否相等。
给定 x=5, 下表展示了比较运算符的使用:

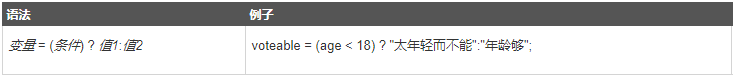
3.5 条件运算符(也称之为三目运算)
条件运算符用于基于条件的赋值运算。
给定 x=6 and y=3, 下表演示了条件运算符的运算:

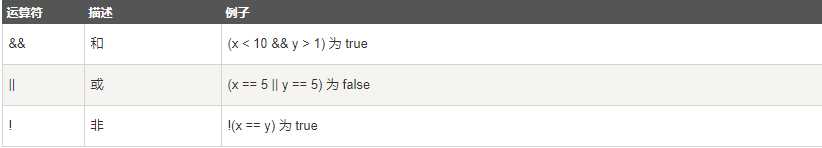
3.6 逻辑运算符
逻辑运算符用来确定变量或值之间的逻辑关系。
给定 x=6 and y=3, 以下实例演示了逻辑运算符的使用:

3.7 JavaScript 位运算符
位运算符工作于32位的数字上。任何数字操作都将转换为32位。结果会转换为 JavaScript 数字。

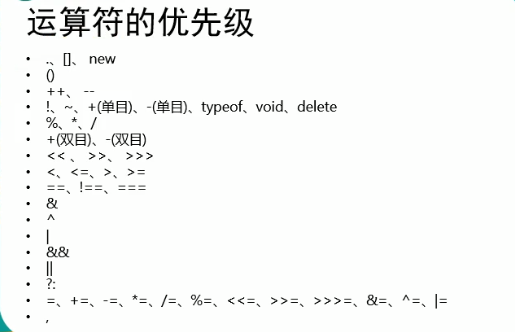
3.8 JavaScript运算符优先级


四、prompt() 函数
这个函数相当于python的input()函数
定义和用法
prompt()方法用于显示可提示用户进行输入的对话框。
这个方法返回用户输入的字符串。
语法
prompt(msg,defaultText)
参数 描述
msg 可选。要在对话框中显示的纯文本(而不是 HTML 格式的文本)。
defaultText 可选。默认的输入文本。
示例:
var score = prompt("请输入你的成绩")
console.log(score)五、数组Array()
Array 对象
Array 对象用于在变量中存储多个值:
var cars = [“Saab”, “Volvo”, “BMW”];
第一个数组元素的索引值为 0,第二个索引值为 1,以此类推。
也可以新创建一个new Array()对象,再进行添加。
5.1 、数字排序
示例:这个是从大到小排序。
var num1 = parseInt(prompt("请输入num1")),
num2 = parseInt(prompt("请输入num2")),
num3 = parseInt(prompt("请输入num3"));
var num_list = new Array(num1,num2,num3);
num_list.sort(function(a,b){
return b-a
})
alert(num_list)示例:这个是从小到大排序。
var num1 = parseInt(prompt("请输入num1")),
num2 = parseInt(prompt("请输入num2")),
num3 = parseInt(prompt("请输入num3"));
var num_list = new Array(num1,num2,num3);
num_list.sort(function(a,b){
return a - b
})
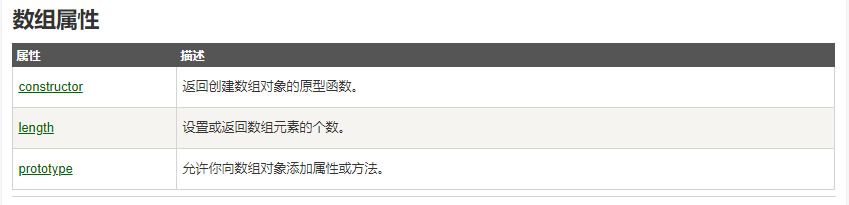
alert(num_list)5.2 数组属性和方法:
可以参考菜鸟教程:https://www.runoob.com/jsref/jsref-obj-array.html

数组方法比较多,等着日后用到什么,感觉不熟练再更新博客,可以参考上面链接学习。
六、JavaScript switch 语句
请使用 switch 语句来选择要执行的多个代码块之一。
语法
switch(n)
{
case 1:
执行代码块 1
break;
case 2:
执行代码块 2
break;
default:
与 case 1 和 case 2 不同时执行的代码
}
工作原理:首先设置表达式 n(通常是一个变量)。随后表达式的值会与结构中的每个 case 的值做比较。如果存在匹配,则与该 case 关联的代码块会被执行。请使用 break 来阻止代码自动地向下一个 case 运行。
示例:
var d=new Date().getDay();
switch (d)
{
case 0:x="今天是星期日";
break;
case 1:x="今天是星期一";
break;
case 2:x="今天是星期二";
break;
case 3:x="今天是星期三";
break;
case 4:x="今天是星期四";
break;
case 5:x="今天是星期五";
break;
case 6:x="今天是星期六";
break;
}七、JavaScript while 循环
7.1、while 循环
while 循环会在指定条件为真时循环执行代码块。
语法
while (条件)
{
需要执行的代码
}
实例
本例中的循环将继续运行,只要变量 i 小于 5:
实例
while (i<5)
{
x=x + "The number is " + i + "<br>";
i++;
}7.2、do/while 循环
do/while 循环是 while 循环的变体。该循环会在检查条件是否为真之前执行一次代码块,然后如果条件为真的话,就会重复这个循环。
语法
do
{
需要执行的代码
}
while (条件);
实例
下面的例子使用 do/while 循环。该循环至少会执行一次,即使条件为 false 它也会执行一次,因为代码块会在条件被测试前执行:
实例
do
{
x=x + "The number is " + i + "<br>";
i++;
}
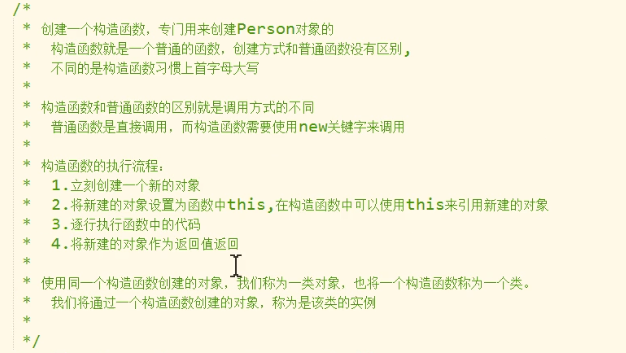
while (i<5);八、构造函数(类似于python创建的class类)



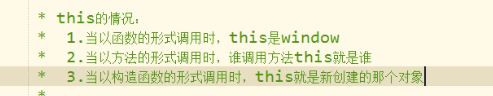
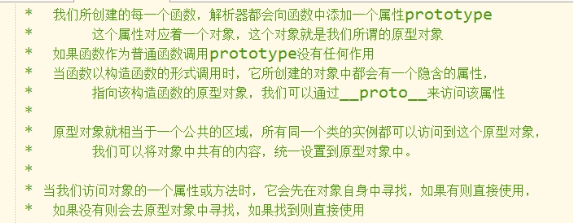
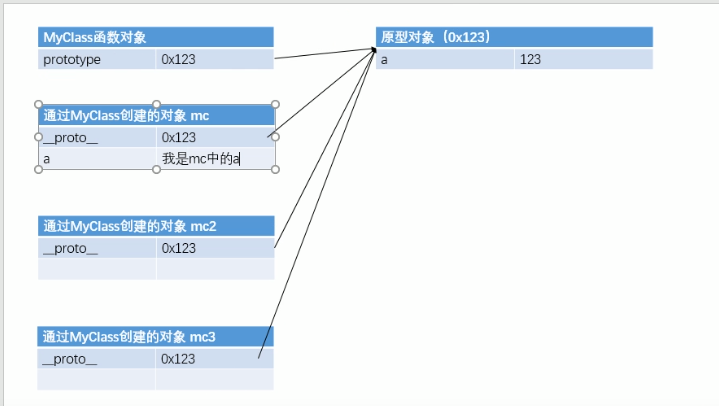
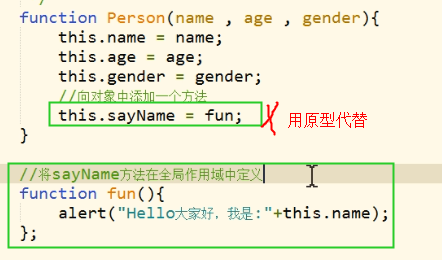
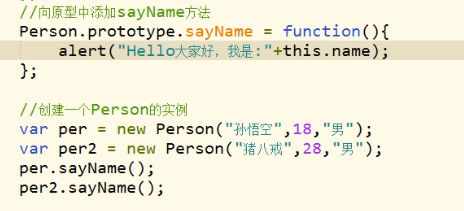
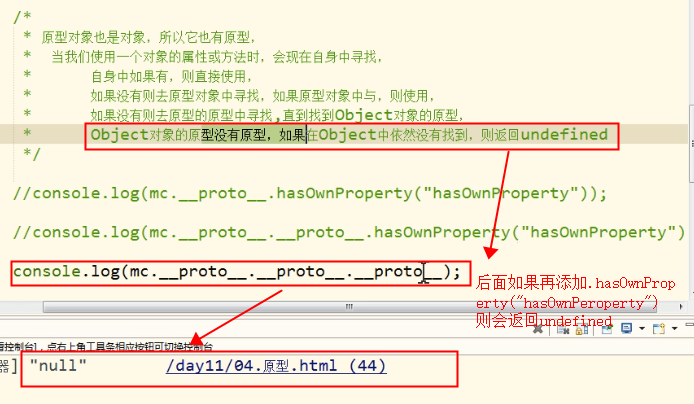
8.1、原型
b站学习地址:https://www.bilibili.com/video/av34087791/?p=66



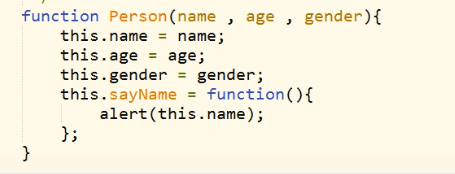
示例1:


示例2:

8.2、检查是否含有某个属性
如果用 “属性” in 构造函数实例,会在实例或者实例的原型中检查是否存在,如果存在返回true,否则返回false;
而构造函数的hasOwnProperty()方法只会检测实例中是否存在,不会件查原型中是否存在。


九、垃圾回收机制(变量不用试设置为null)

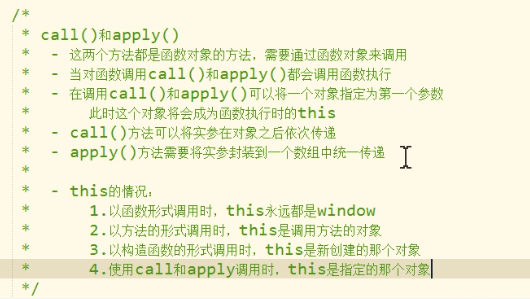
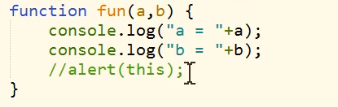
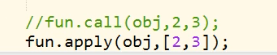
十、函数的call()和apply()方法



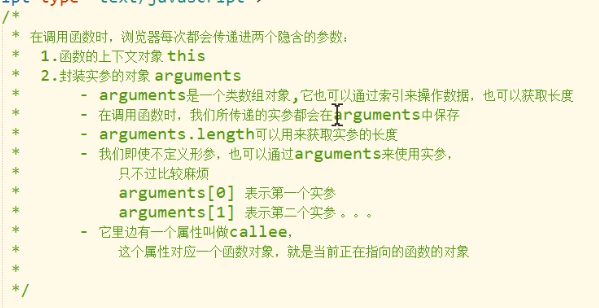
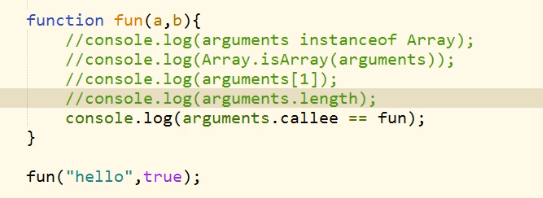
十一、函数的arguments


十二、Date对象
参考:
https://www.runoob.com/jsref/jsref-obj-date.html
常用的方法:其他需要时网上搜索着用。

12.1、俩种获取时间戳的方法:
var data = new Date()
time = data.getTime()
console.log(time)
var time2 = Date.now()
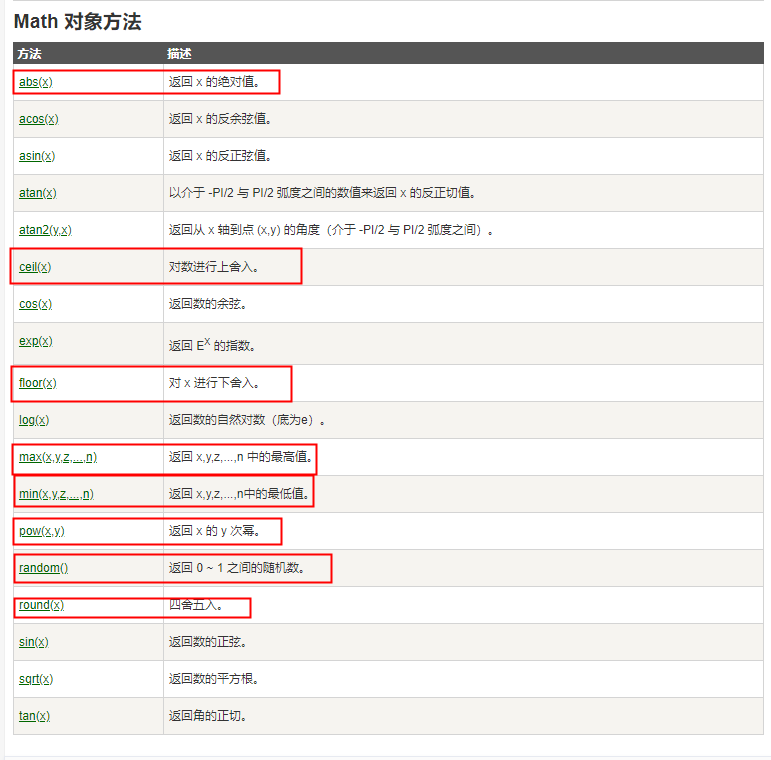
console.log(time2)十三、Math 对象
Math 对象用于执行数学任务。
Math 对象并不像 Date 和 String 那样是对象的类,因此没有构造函数 Math()。
方法详情:
https://www.runoob.com/jsref/jsref-obj-math.html
13.1、math的常量

13.2、math的方法

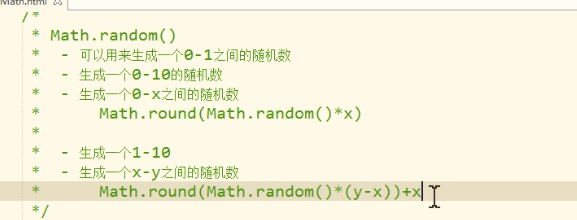
可以使用math.random(),生成随机数。(类似于python的random.randint(a,b))

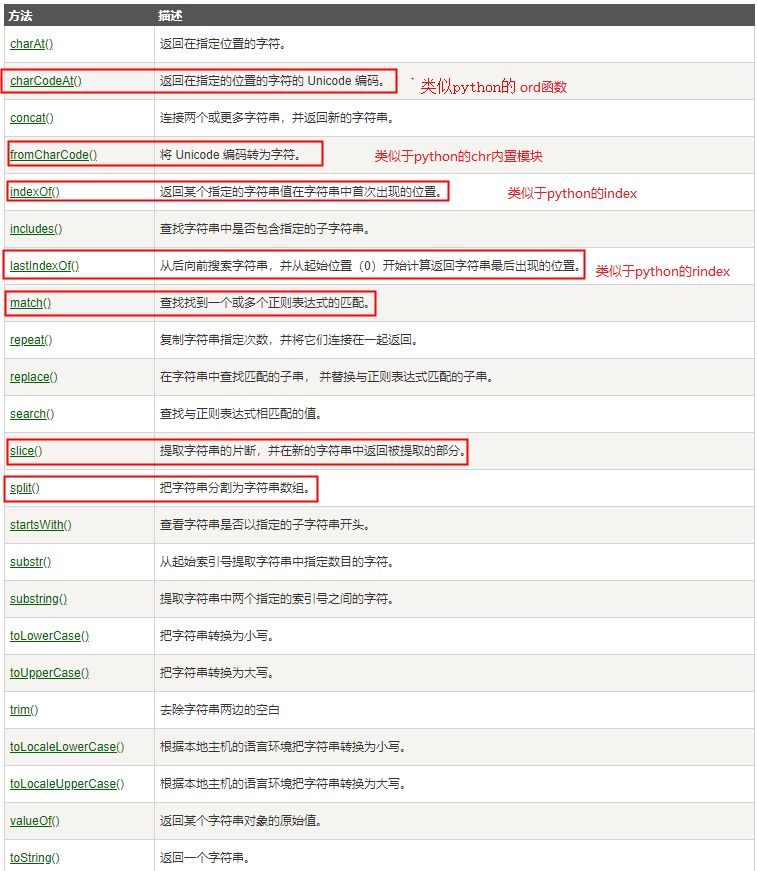
十四、String对象
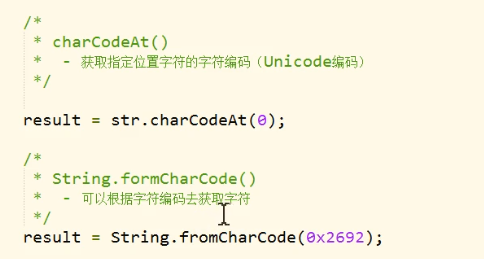
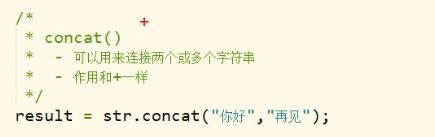
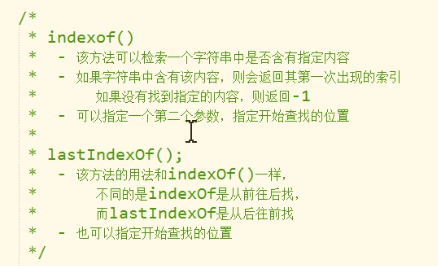
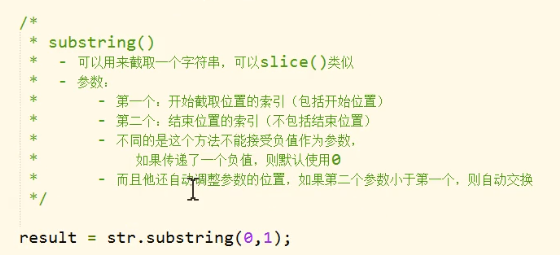
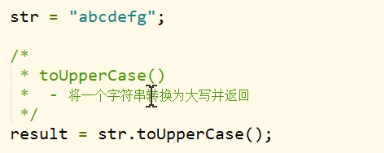
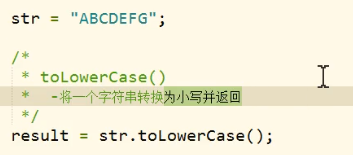
14.1、方法表

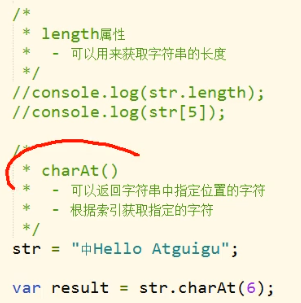
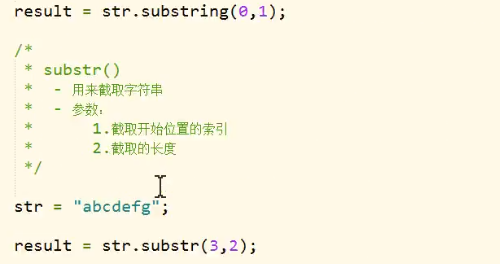
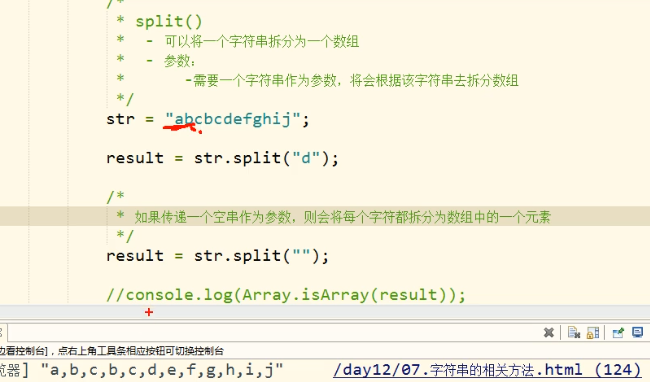
14.2、方法示例







14.3、注意事项(split方法和python有区别)

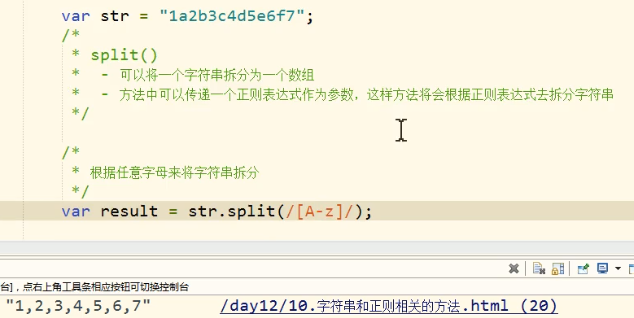
区别点1:JavaScript的字符串split,search、match、replace方法里面可以写正则,而python中不支持按正则匹配进行分割。
注意点:split和其他三个有一点不一样,不用写g全局匹配模块,默认就是自动全局匹配,其他三个(search,match、replace)默认只匹配第一个

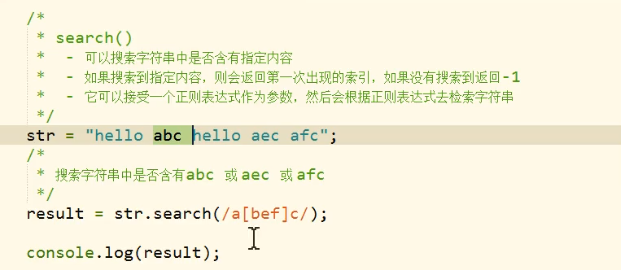
区别点2:search,也可以使用正则(类似于python正则模块re.search)

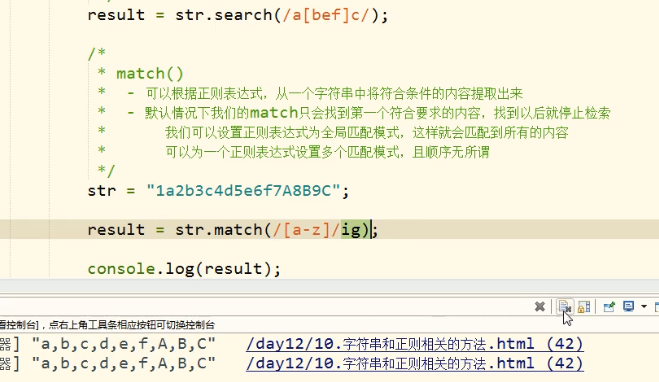
区别点3:match
返回是数组:
正则的/[A-z]/ig中的ig的意思:i忽略大小写,g是全局模式,如果不写g,则会指找到一个字母就返回,如果写上g就会全部匹配下来,返回一个数组(python成为列表,而且类似于python re模块的find和findall功能)。

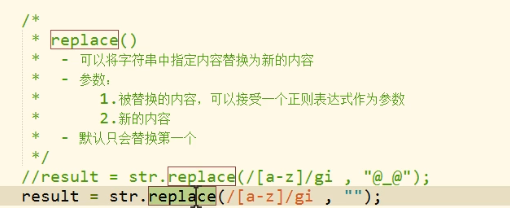
区别4:replace(类似于python的re模块的sub功能)



十五、RegExp(正则表达式) 对象
正则表达式是描述字符模式的对象。
正则表达式用于对字符串模式匹配及检索替换,是对字符串执行模式匹配的强大工具。
语法
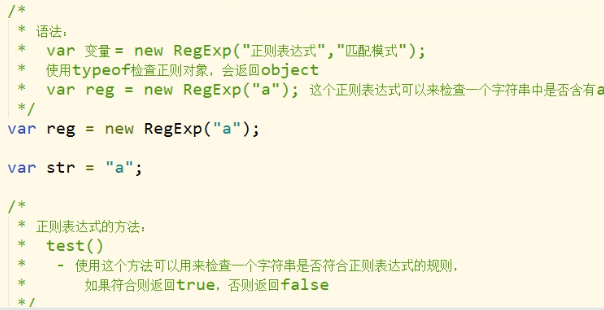
var patt=new RegExp(pattern,modifiers);
或者更简单的方式:
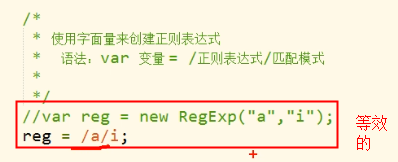
var patt=/pattern/modifiers;
pattern(模式) 描述了表达式的模式
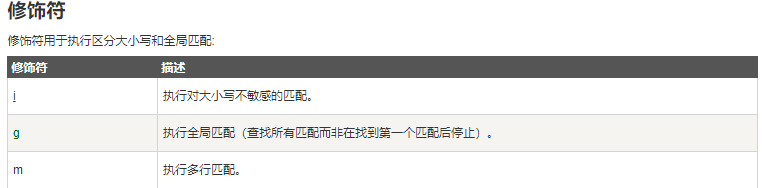
modifiers(修饰符) 用于指定全局匹配、区分大小写的匹配和多行匹配
注意:当使用构造函数创造正则对象时,需要常规的字符转义规则(在前面加反斜杠 \)。
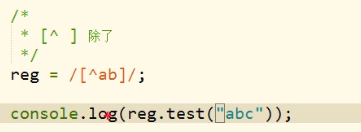
15.1、基本使用
修饰符也就是下面图的匹配模式。


15.2、字面量

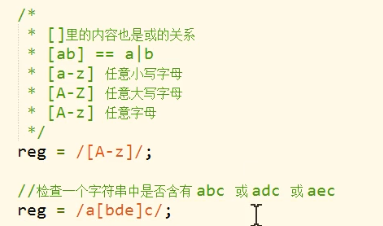
15.3、示例


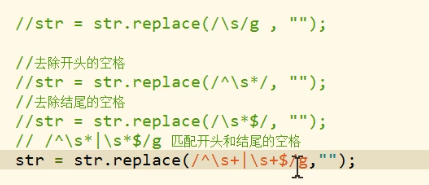
15.4、使用字符串的replace结合正在去重字符串前后的空格。

十六、字符串转josn
参考:https://www.w3cschool.cn/json/nopz1pp7.html
JavaScript中字符串(string)转json的方法主要有四种,详细介绍如下:
第一种方式:使用js函数eval();
testJson=eval(testJson);是错误的转换方式。
正确的转换方式需要加(): testJson = eval(“(“ + testJson + “)”);
eval()的速度非常快,但是他可以编译以及执行任何javaScript程序,所以会存在安全问题。在使用eval()。来源必须是值得信赖的。需要使用更安全的json解析器。在服务器不严格的编码在json或者如果不严格验证的输入,就有可能提供无效的json或者载有危险的脚本,在eval()中执行脚本,释放恶意代码。
js代码:
代码如下:
function ConvertToJsonForJs() {
//var testJson = "{ name: '小强', age: 16 }";(支持)
//var testJson = "{ 'name': '小强', 'age': 16 }";(支持)
var testJson = '{ "name": "小强", "age": 16 }';
//testJson=eval(testJson);//错误的转换方式
testJson = eval("(" + testJson + ")");
alert(testJson.name);
}第二种方式:使用jquery.parseJSON()方法对json的格式要求比较高,必须符合json格式
jquery.parseJSON()
js:代码
代码如下:
function ConvertToJsonForJq() {
var testJson = '{ "name": "小强", "age": 16 }';
//不知道
//'{ name: "小强", age: 16 }' (name 没有使用双引号包裹)
//"{ 'name': "小强", 'age': 16 }"(name使用单引号)
testJson = $.parseJSON(testJson);
alert(testJson.name);
}第三种方式:使用Function来进行转换(python使用execjs调用需要转json时推荐使用这个)
js:代码
代码如下:
var jsonStr = '{"userName": "tiu","userAge": 26,"isMale": true}';
var json = (new Function("return " + jsonStr))();可以看到其原理就是拼接js代码字符串,然后使用Function创建一个匿名方法然后调用之!
第四种方式:使用JSON全局对象,不过比较可惜的是IE8以下的版本没有这个对象,如果不考虑兼容IE8一下版本的话JSON全局对象是个很有用的东西
代码如下:
var jsonStr = '{"userName": "tiu","userAge": 26,"isMale": true}';
var json = JSON.parse(jsonStr);
var str = JSON.stringify(json);第五种、使用node.js的JSON模块
模块地址:https://www.npmjs.com/package/JSON
安装:npm i JSON
json转字符串
JSON.stringify(obj)将JSON转为字符串。
obj传入的为json,返回结果是字符串类型的json
字符串转json
JSON.parse(string)将字符串转为JSON格式
string为传入的json类型的字符串,返回的结果为json
再不懂可以参考:
https://blog.csdn.net/chy555chy/article/details/52552548
