一、redis连接报错:redis.exceptions.ResponseError: Client sent AUTH, but no password is set:
Traceback (most recent call last):
File "G:/000阿里工作文件夹/zjf_workspace/000爬虫代码-基础的/scrapy_100_工具/16、redis对url去重/2、redis_set_md5/模块方法/redis_set_filter_myself/redis_set_filter.py", line 39, in <module>
is_haved = redis_set.is_haved(name)
File "G:/000阿里工作文件夹/zjf_workspace/000爬虫代码-基础的/scrapy_100_工具/16、redis对url去重/2、redis_set_md5/模块方法/redis_set_filter_myself/redis_set_filter.py", line 24, in is_haved
is_haved = self.server.sismember(self.key,name_md5)
File "C:\Users\Administrator\AppData\Roaming\Python\Python36\site-packages\redis\client.py", line 1912, in sismember
return self.execute_command('SISMEMBER', name, value)
File "C:\Users\Administrator\AppData\Roaming\Python\Python36\site-packages\redis\client.py", line 772, in execute_command
connection = pool.get_connection(command_name, **options)
File "C:\Users\Administrator\AppData\Roaming\Python\Python36\site-packages\redis\connection.py", line 994, in get_connection
connection.connect()
File "C:\Users\Administrator\AppData\Roaming\Python\Python36\site-packages\redis\connection.py", line 502, in connect
self.on_connect()
File "C:\Users\Administrator\AppData\Roaming\Python\Python36\site-packages\redis\connection.py", line 570, in on_connect
if nativestr(self.read_response()) != 'OK':
File "C:\Users\Administrator\AppData\Roaming\Python\Python36\site-packages\redis\connection.py", line 642, in read_response
raise response
redis.exceptions.ResponseError: Client sent AUTH, but no password is set这个原因就是因为我的Python与redis交互的接口,的密码问题,我的接口中没有填写密码,但是我的Windows数据redis设置中没有设置密码,所以报错,这个时候,只需要在redis文件夹下设置密码即可:
解决方法:1、将password字段去除即可
解决方法:2、将Windows下redis数据库设置相同的密码(我的这个原因是因为工作时公司电脑设置密码了,家里电脑测试没有设置密码)
server = redis.Redis(host=host, port=port, db=db, password=password,decode_responses=True)二、Windows下redis的安装与配置:
1、下载redis Windows版本
这个可以下载msi,因为我找到一个官网上面没有Windows版本,这个是github上人家做的,不过最早至我现在写博客时间已经有3年时间没有更新了,最早三年前的更新。
想了解的可以去了解了解:
https://github.com/microsoftarchive/redis

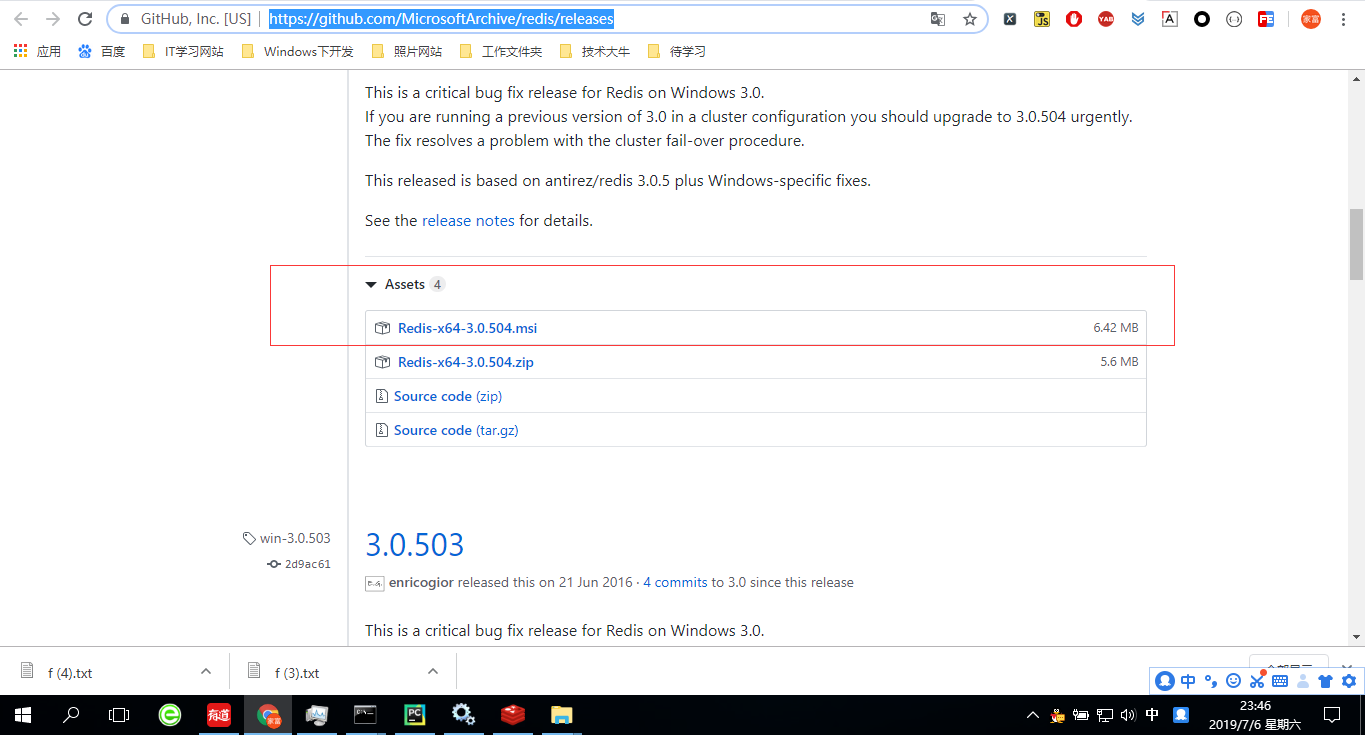
msi软件地址:
https://github.com/microsoftarchive/redis/releases/download/win-3.0.504/Redis-x64-3.0.504.msi
直接下载地址:
https://github.com/MicrosoftArchive/redis/releases

2、可以直接执行安装redis,可以选择一个制定目录下
可以参考这个进行设置:
https://www.cnblogs.com/imstrive/p/9346388.html
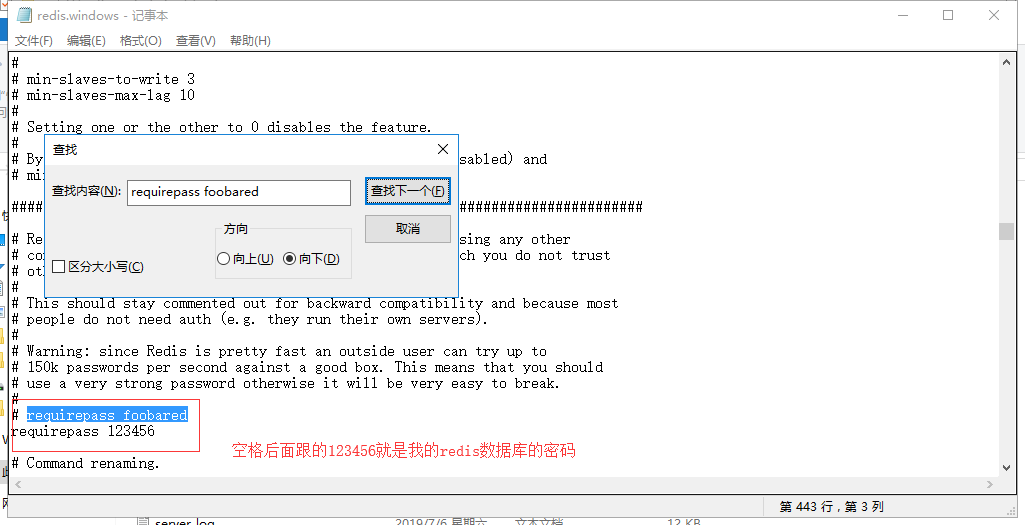
3、设置密码:
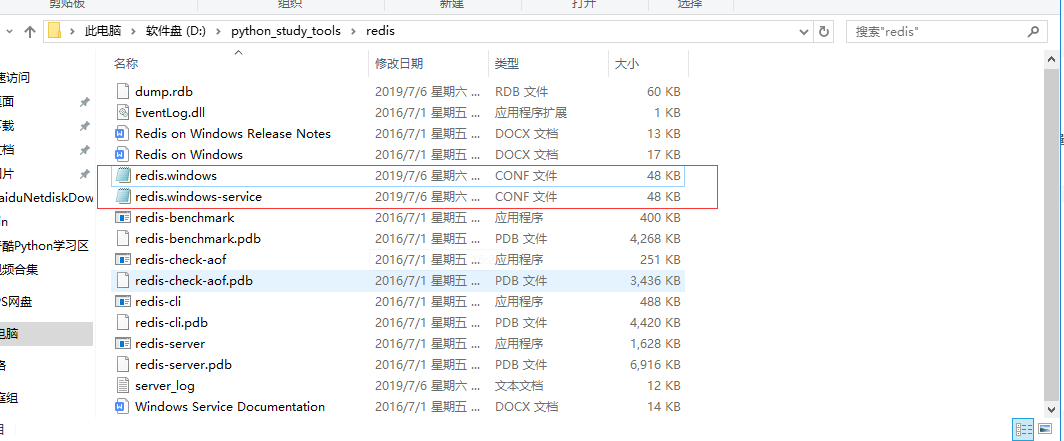
在安装目录下面的如下图来个文件,打开搜索:requirepass foobared
将前面复制一行如下图:
自己的后面密码自己设定:


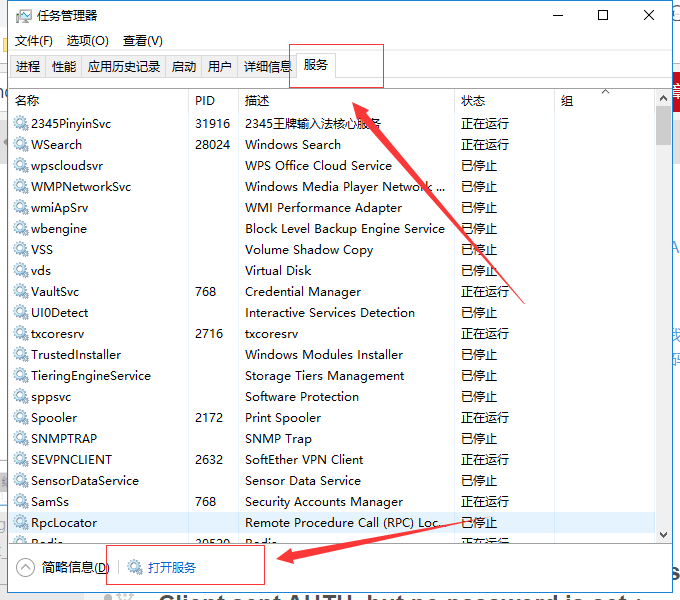
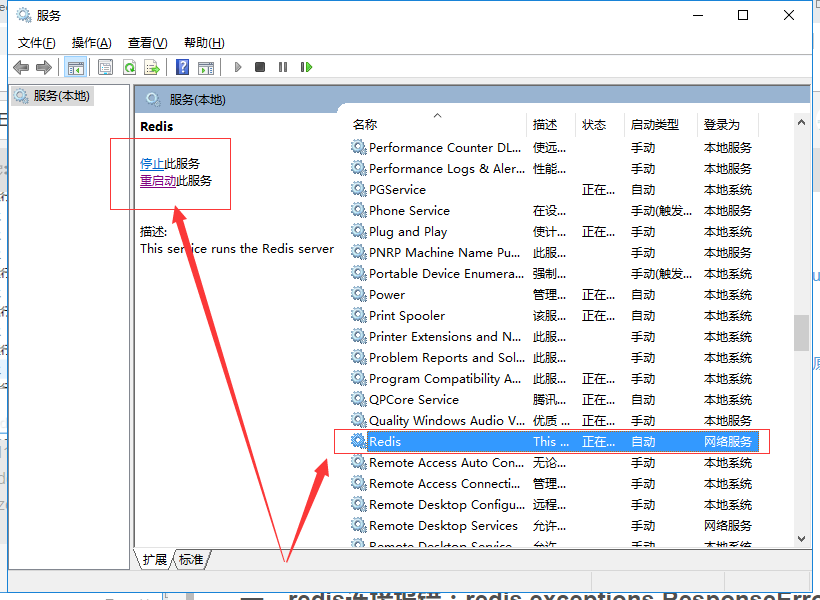
4、在服务里面重新启动redis服务
快捷键启动任务管理器: ctrl + shift + esc



这个时候就可以使用redis数据库了。
5、测试是否安装成功
如果不成功,或者和环境变量有关系,那就把redis的安装目录加到环境变量path中。

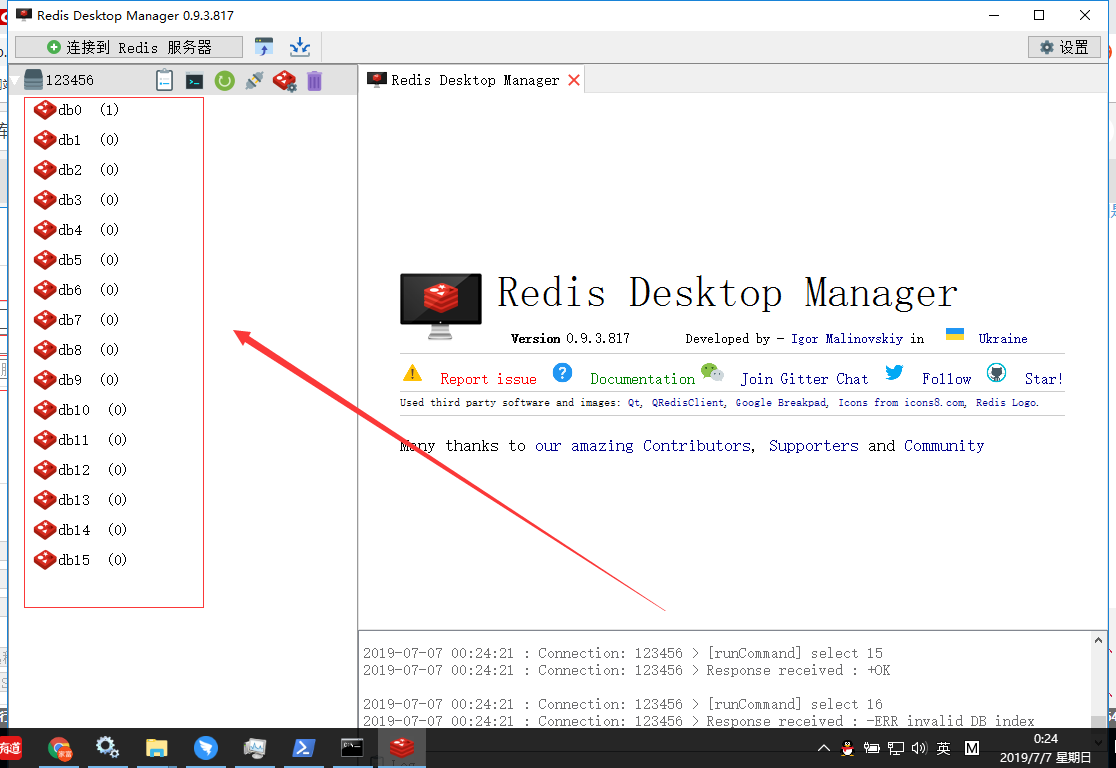
三、redis可视化工具
参考博客地址:https://blog.csdn.net/zwq912318834/article/details/78770209
下载github地址:
https://github.com/uglide/RedisDesktopManager
https://github.com/uglide/RedisDesktopManager/releases/tag/0.8.8
推荐直接下载软件地址:,然后直接安装即可
https://github.com/uglide/RedisDesktopManager/releases/download/0.8.8/redis-desktop-manager-0.8.8.384.exe
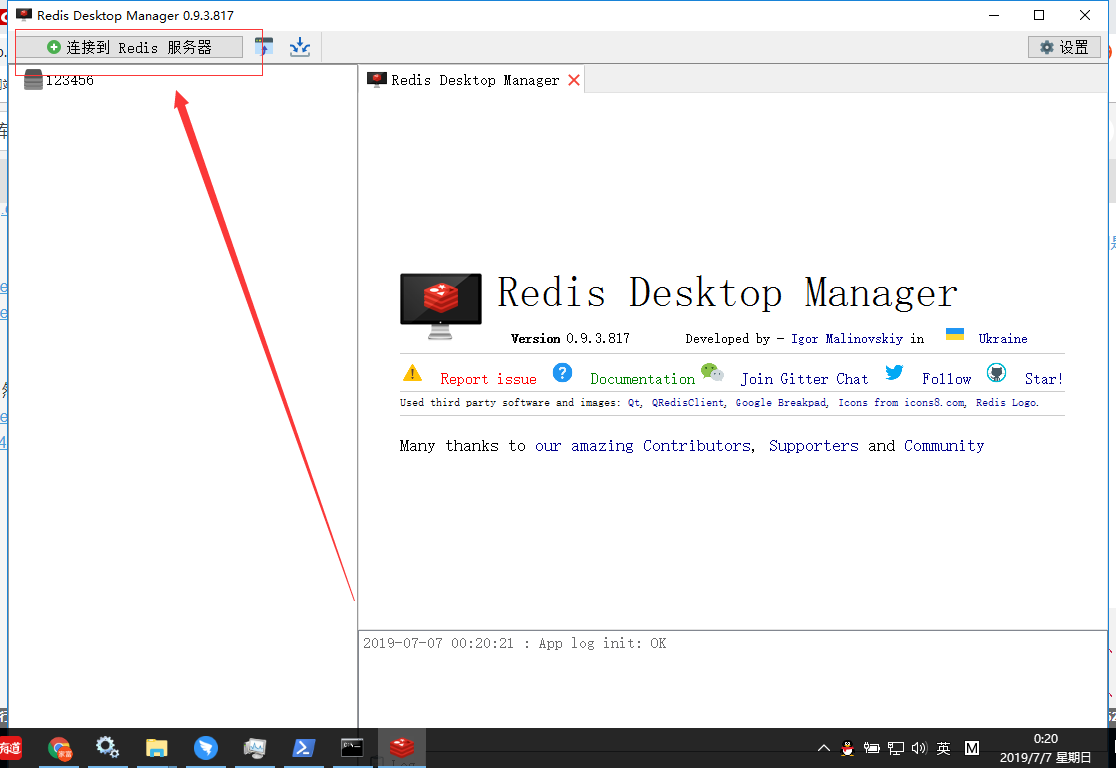
下面是连接redis

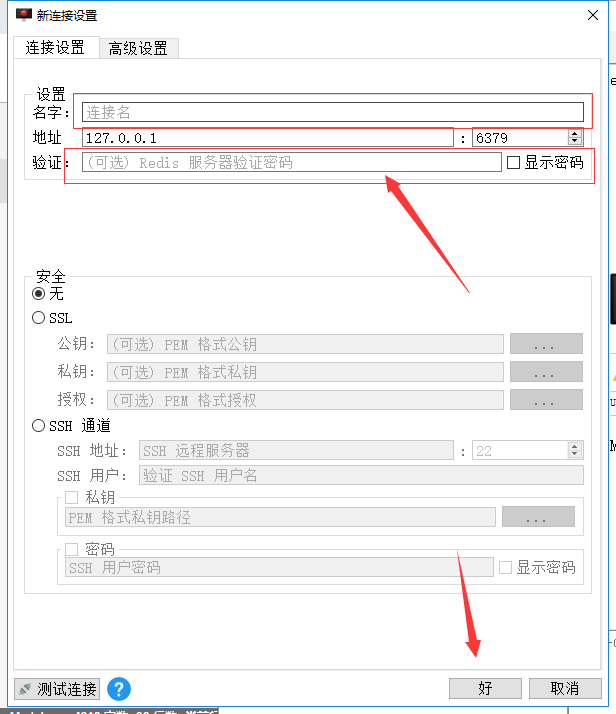
然后填写名称,地址,端口默认就可以了。地址如果是链接本地电脑,就不用更改了,如果其他电脑可以更改地址,密码如果设置就填上,如果没有设置就忽略就行。

成功之后就是这一种。