需求:
对于一些网站,人家是不让使用前端调试,不然就无限出现debugger,然后自己也很无奈,说下我学到的俩个解决方法思路吧。
方法一:对debugger编写断点false,使之失效。
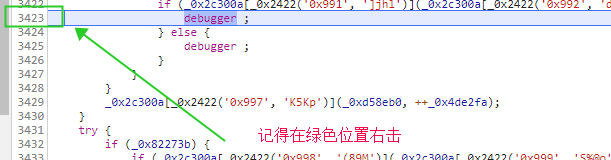
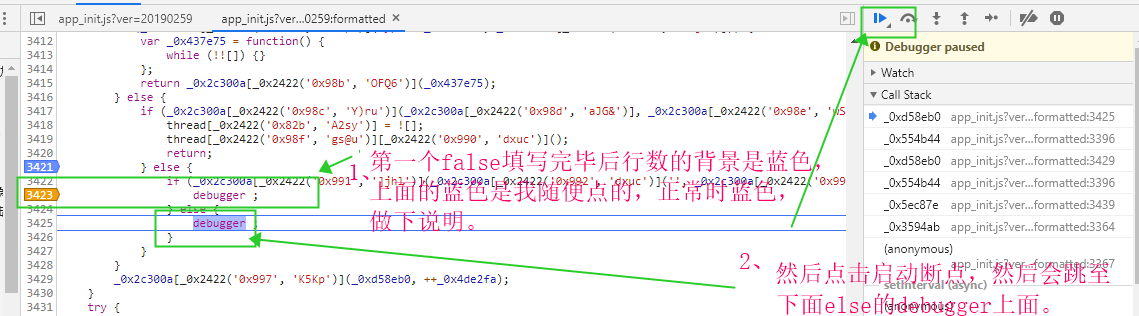
在debugger处,前面对应的行数右击,(记得指针在行数位置上,这个点我也弄了好久才弄出来),选择第三项 Add conditional breakpoint,然后填写一个false回车确定即可,然后如果

在这里插入图片描述

在这里插入图片描述
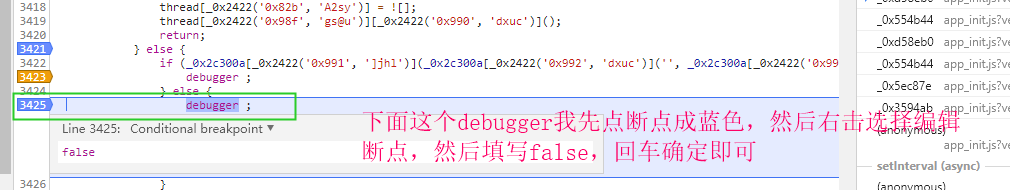
后来我发现,也可以先点个断点变成蓝色,然后编辑,填写false,效果是一样的。

在这里插入图片描述

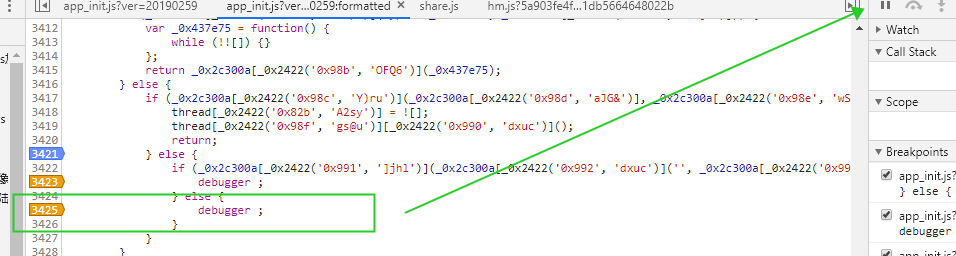
在这里插入图片描述
效果一夜,然后点击右上角,继续断点,结果无限debugger消失了,至此解决。
方法二、使用fiddler替换
我是默认为你电脑上的fiddler可以直接使用的,配置使用本文章不讲解,可以百度搜索。
1、先将需要替换的js下载保存到本地,然后进行修改debugger处。
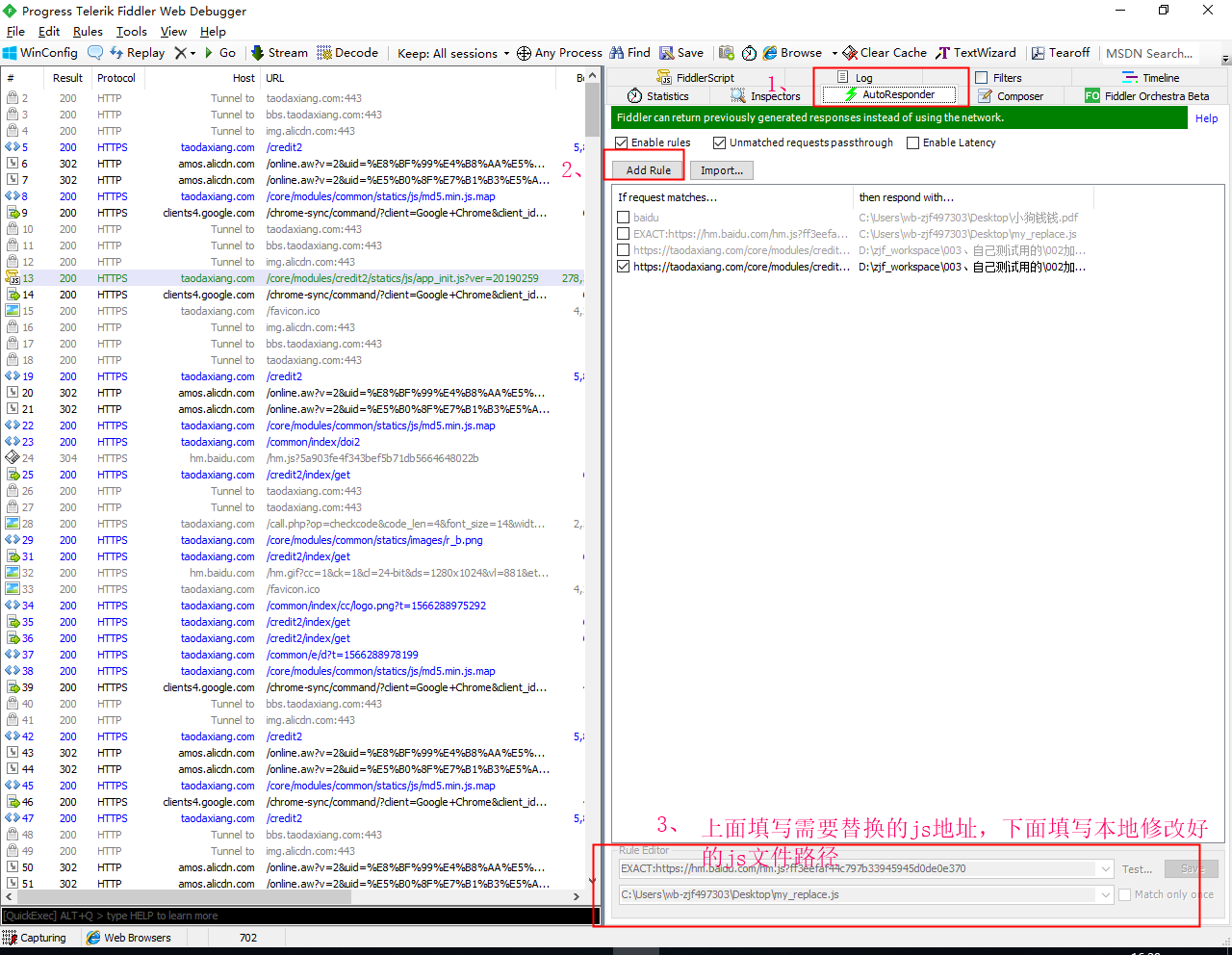
2、然后进入fiddler,按下图步骤进入填写。

在这里插入图片描述

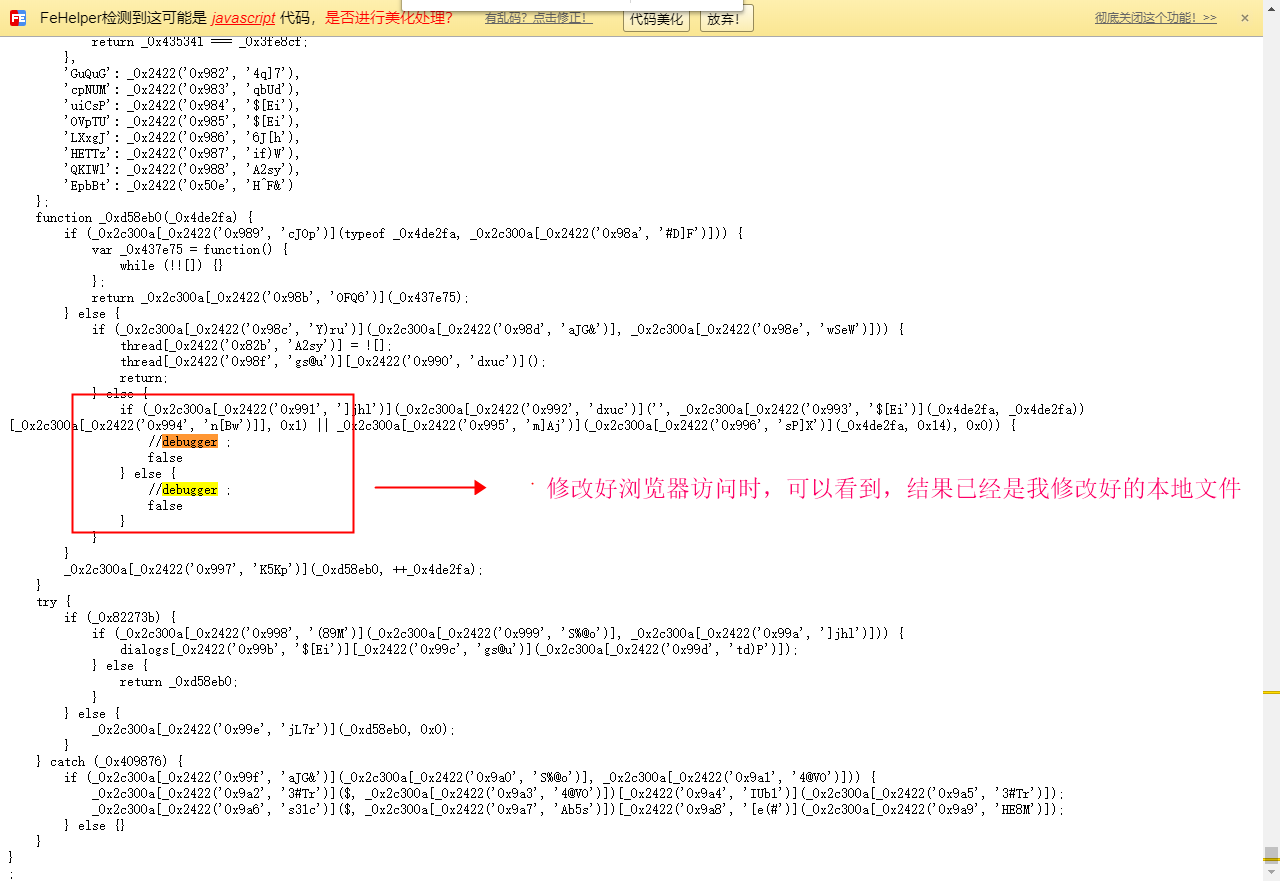
在这里插入图片描述
关闭替换之后,就是原来的代码了。

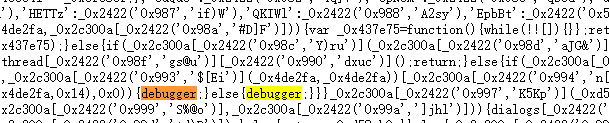
在这里插入图片描述
参考:
https://segmentfault.com/a/1190000012359015
https://mp.weixin.qq.com/s?__biz=MzIwNDI1NjUxMg==&mid=2651261739&idx=1&sn=1403385e24bc8be953b5c930a7164f63&scene=19#wechat_redirect
