系统配置
Windows 10 64位系统下学习使用
一、说明:
nodejs笔者目前还不是特别会,最近需要使用python的execjs模块执行js代码,然后需要学习了解一下nodejs,如果写的有不好的或者我理解不对的,欢迎这方面的大牛指点一下,如果有自己整理或者收藏的nodejs更好的博客,希望能在评论中回复给我,我也去学习学习,Thanks♪(・ω・)ノ
二、nodejs的介绍(其实就是JavaScript的运行环境)
1、node.js是构建在Chrome v8 引擎上的一个javascript 运行环境
2、node和Chrome一样都是基于事件驱动的异步架构!Chrome是基于事件的交互,而node是基于事件的I/O;
3、node没有HTML、Webkit和显卡驱动等UI技术支持;
三、nodejs一些常用命令
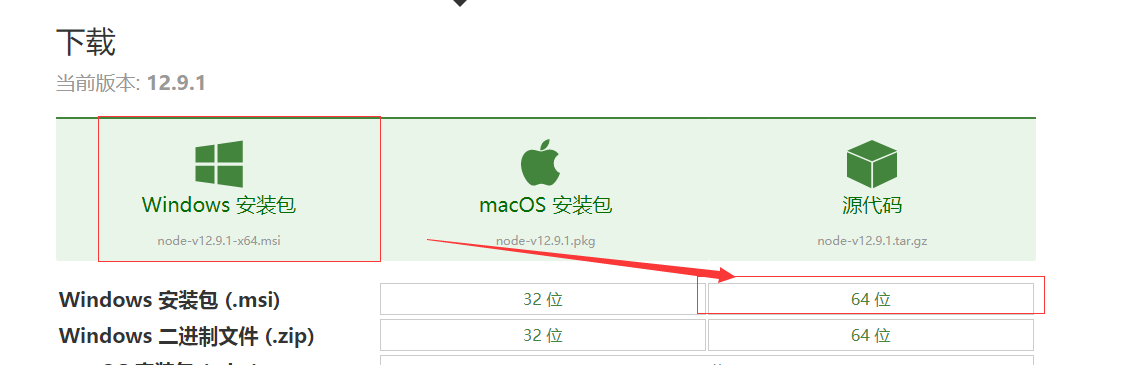
nodejs下载官方地址:https://nodejs.org/zh-cn/download/
0、【后来添加补充笔者遇到问题】安装好之后配置下NodeJS
(不配置,Windows下 不然后面可能使用出问题,我是弄了将近俩个小时才解决这个问题,所以为了防止以后再遇到,记录下来)
我这个问题是出现在家里电脑使用时,公司电脑当时我都忘记怎么装好的了,但是家里使用只是装个node,但是只能在win+R的cmd中使用,不能在其他目录下打开命令窗口使用node和npm。
所以,搜索设置了一番,还是不能用,结果电脑关机重启就可以使用了。我也奇怪具体那个地方的问题。
下面说下我的步骤吧:
1. 配置npm的全局模块存放路径以及cache。
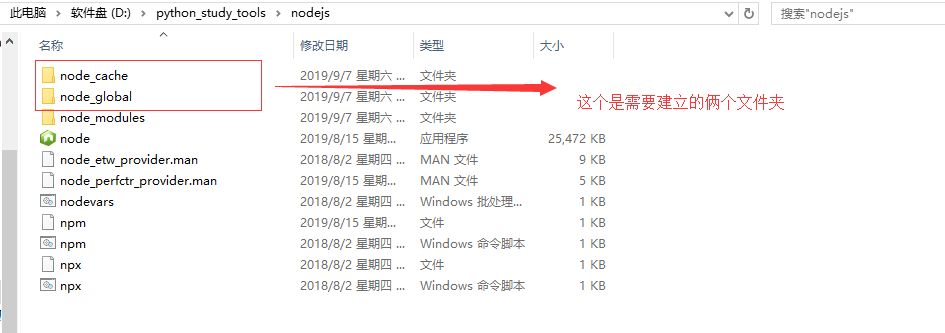
在nodejs的安装主目录中新建文件夹:node_cache和node_global(此处我的安装路径是D:\python_study_tools\nodejs)

2、在cmd中输入命令:
npm config set prefix "D:\python_study_tools\nodejs\node_global"
npm config set cache "D:\python_study_tools\nodejs\node_cache"3、现在可尝试安装模块:
选择安装express模块在命令行中输入:npm install express -g (-g表示全局安装即安装到node_global目录下)
如何D:\python_study_tools\nodejs\node_global这个目录下面有模块,说明设置成功了。
4、我还配置了一个镜像源:
配置 NPM 镜像源
我们可以指定 npm 的镜像源达到网络加速的效果,默认的源为:https://registry.npmjs.org,在国内访问速度较慢。
此时,我们就可以使用一些国内优秀的 npm 镜像源,如:
CNPM:https://r.cnpmjs.org/
淘宝 NPM 镜像:https://registry.npm.taobao.org/
临时使用
npm --registry https://registry.npm.taobao.org install express -g
持久使用
npm config set registry https://registry.npm.taobao.org
# 配置后可通过下面方式来验证是否成功
npm config get registry
# 或
npm info express通过 cnpm 使用
npm install -g cnpm --registry=https://registry.npm.taobao.org
# 使用
cnpm install express -g
# 如果不能使用 cnpm,可能是指定了 npm 的全局模块目录导致,需要配置相应的系统环境,自行参考上面的「进入安装」模块注意:此时的 cnpm 也会有默认的配置,同样需要进行「NPM 配置」模块那样进行 全局模块目录 (我的:D:\python_study_tools\nodejs\node_global)及 缓存目录(我的:D:\python_study_tools\nodejs\node_cache)
的相关设置。自定义配置会保存在 C:\Users%USERNAME%.cnpmrc 文件中
5、然后电脑关机重启,我的就可以在任意目录使用node了。
之前只安装node的msi安装包,任何在任意目录下打开命令窗口是无效的,现在就可以了。这样Windows下就能愉快的使用nodejs了。


1、查看npm安装的模块和位置:
cmd 进入 然后node 进入node
然后输入:
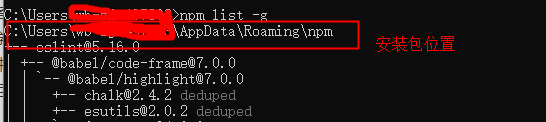
npm list -g
2、导入模块保存问题解决
2.1、 问题描述及寻找解决方法过程
安装模块之后cmd进入命名窗口,然后node进入node环境,结果require报错:
{% image /imgs/20190801110146298.png '在这里插入图片描述' '' %}然后找到了一个这个:
问题:https://github.com/visionmedia/debug/issues/261
其中又一个解决方法,然后就进去连接看了,试试结果真的解决了我的问题
http://weaintplastic.github.io/web-development-field-guide/Development/Frontend_Development/Setting_up_your_project/Setup_Dependency_Managers/Node_Package_Manager/Initialize_NPM_on_a_new_project.html
2.2、解决方法
(1)、新建一个目录
(2)、按住shift 然后右击空白,然后选择再此处打开cmd或者paweshell窗口,进入黑窗口
(3)、输入npm init
然后填入一些信息:
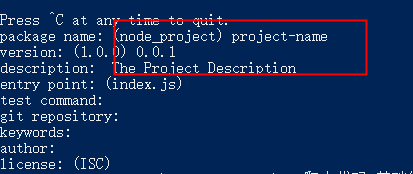
name: (project-name) project-name
version: (0.0.0) 0.0.1
description: The Project Description
entry point: //leave empty
test command: //leave empty
git repository: //the repositories url
keywords: //leave empty
author: // your name
license: N/A比如我的,我就填写,项目名称和版本信息,其他直接回车,最后出先让输入yes,填写yes即可

这时候会再你的目录下生成一个package.json文件,
比如我的文件内容:
{
"name": "project-name",
"version": "0.0.1",
"description": " The Project Description",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"globals": "^12.0.0",
"jsdom": "^15.1.1"
}
}(4)、安装需要的模块
这时候就可以直接安装,会在目录下生成node_modules这个模块目录,下载的模块会安装的这个目录下面,(我的理解就是和python的虚拟环境一样,每个项目拥有自己的模块版本,之间互不影响)
比如我的安装一个全局模块测试:
npm i globals等待完成,模块目录下会有俩个模块包,一个是 gloglbals,另一个是type-fest,为什么会有type-fest这是因为type-fest是gloglbals的依赖包。
{% image /imgs/20190801112537414.png '在这里插入图片描述' '' %}下面是我安装成功了,俩个模块。进入目录下的模块目录,确实又俩个,就是gloglbals和type-fest
{% image /imgs/20190801112641177.png '在这里插入图片描述' '' %}使用参考:
https://www.npmjs.com/package/globals
(5)、检测模块是否安装成功,看下图就懂了
{% image /imgs/20190801113006922.png '在这里插入图片描述' '' %}3、npm的国内镜像
这个我直接把下面这个博主的弄过来了,标明,觉得不错可以给人家点个赞。
参考的博客:https://www.cnblogs.com/yoyotl/p/7826255.html
主要命令:
一.通过命令配置
命令
npm config set registry https://registry.npm.taobao.org验证命令
npm config get registry
二、通过使用cnpm安装
安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org使用cnpm
cnpm install xxx
参考:
1、nodejs的一些常用命令:
https://my.oschina.net/jediKnight/blog/525793
https://blog.csdn.net/weixin_37806077/article/details/82111117
2、nodejs的一些库搜索:https://www.npmjs.com/package/jsdom
3、nodejs的升级命令:https://blog.csdn.net/adeyi/article/details/51076274
4、导入模块报错:
问题:https://github.com/visionmedia/debug/issues/261
5、python的execjs中使用window对象:https://www.cnblogs.com/huchong/p/11044238.html
6、nodejs的jsdom模块:
https://www.npmjs.com/package/jsdom
7、npm的国内镜像
参考的博客:https://www.cnblogs.com/yoyotl/p/7826255.html
淘宝镜像:http://npm.taobao.org/
8、NodeJS必知基础知识:https://blog.csdn.net/qq_32842925/article/details/82759789
